Breadcrumb navigation is a great feature that helps improve the user experience and navigability of your site. Find out everything you need to know about implementing breadcrumbs with our guide.
What Are Breadcrumbs & Why Are They Important for SEO?
Author: Oliwia Zawadzka, Content Writer

Have you ever been lost, looking around and having no clue where you are? You probably have – it can happen to anyone, especially if you’re in a new place. It happens in real life and it can happen in the online world too – but that’s exactly what breadcrumbs are for. They help prevent the user of a website from getting lost, even if the site they’re on has hundreds of pages.
What are they? What types of breadcrumbs navigation are there? Why are breadcrumbs SEO-friendly? What are some of the best practices you can follow and what to avoid? Those are some of the questions that will be answered below.
What Is Breadcrumb Navigation?
Breadcrumbs, also known as a breadcrumb trail, are a navigational tool that help a user understand where exactly on the site they are located. While they are typical for websites, the Internet is not the only place you can find them. They are present, for example, in the Windows operating systems.
![]()
You might be thinking – Why breadcrumbs though? Why not some other name?
Well, do you remember the story of Hansel and Gretel? The siblings were abandoned in the forest by their parents, who hoped they wouldn’t find their way back home. However, suspecting their plan, Hansel left behind a trail of breadcrumbs so that they could find their way back home.
And that’s exactly what breadcrumbs in SEO do – they help you find your way back.
Types of Breadcrumb Navigation
Hierarchy-Based Breadcrumbs
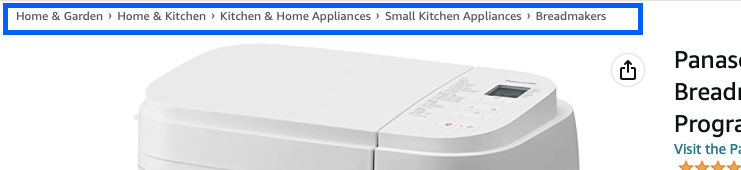
Hierarchy-based breadcrumb navigation is also referred to as location-based breadcrumb navigation. Thanks to it, users can see the site structure and understand exactly where they are. This type of breadcrumbs is usually used on sites that have multiple levels.
Let’s say someone is searching for a breadmaker. They somehow ended up on the breadmakers’ category page and clicked on one of the products. After reading the description, they conclude that it isn’t the one they are looking for. So, how do they get back to the category page or to the Small Kitchen Appliances page? The answer is breadcrumbs.

In the above example, you can see that the breadmakers category page is at the sixth level in this navigational scheme, with the first one being the home page.
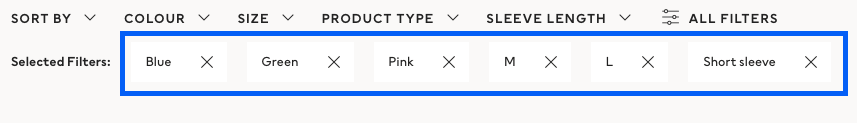
Attribute-Based Breadcrumbs
Attribute-based breadcrumbs are mostly present on e-commerce sites or websites on which the user can filter the content or the products based on specific features. Their function is to simply show which attributes they chose.

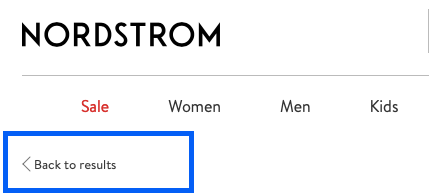
History-Based Breadcrumbs
History-based breadcrumbs (or path-based breadcrumbs) are a reflection of the path a user took to get to the website page they are currently located on. It’s important to notice that those breadcrumbs are rarely displayed in their entirety (at least as far as websites are concerned) – they’re usually present in a form of the “Back to the results” or just “Back” buttons.

Why Breadcrumbs Are Good for SEO
There are a few reasons why breadcrumbs are great for your website’s SEO – below, you will find the most important ones.
Improve User Experience
Whenever you go somewhere and you can’t seem to find your way back, you’re most likely experiencing a feeling of frustration – the same thing happens to a user that cannot seem to make their way back to the pages they visited before. Thanks to a breadcrumb trail, however, understanding the site’s structure and where exactly you are in it is easy, and you can quickly reach the page you want, even if you’re a few levels in.
Reduces Bounce Rate
In the simplest terms, bounce rate is the number of people who leave your website after only seeing one page. The lower the bounce rate the better, and breadcrumbs can help in preventing your visitors from leaving the page too fast.
Let’s say that a user ended up on your page not because they specifically searched for your website, but because they were looking for a product and your page was one of the top results. They checked it and decided that while this particular product might be for them, they want to check out the rest of your offer first before making a decision. Breadcrumbs can help with that, as the user doesn’t have to take the whole path again (which they are unlikely to do, they will most likely just exit the website instead) – they can just go to the page that interests them the most.
Improves Crawlability and Indexability of Your Website
Another thing breadcrumbs can help with is the crawlability of your website. The reason is simple – breadcrumbs create an opportunity for you to have more internal links, which in turn, makes your pages easier to find for the Googlebot and other search engine crawlers.
Additionally, thanks to breadcrumbs, crawlers can connect each of the pages on your website more quickly, as well as more accurately.
Improves Your SERP Presence
Breadcrumbs make it easier for Google to understand your content, which means that they increase the chances of your pages appearing in more search results.
And if you’re still not sure about breadcrumbs’ SEO benefits, know that Google decided to replace the URL on the Google search results page with the breadcrumb trail in 2015 in order “to better reflect the names of websites” and “help searchers understand your website better“.

How to Implement Breadcrumbs
When it comes to how to implement breadcrumbs on your website, there’s not one definite answer – that’s because it all depends on what platform you are using.
For example, WordPress users will find that the easiest way to do it is by using a plugin – there are plenty of different ones, but the ones we would recommend are YoastSEO and Breadcrumb NavXT.
The same goes for WooCommerce, although here we would recommend the WooCommerce Breadcrumbs plugin.
If your website uses Shopify, then you can check out this guide, while Wix users might find this page explaining how to add breadcrumbs to be useful. Finally, if your website is located on Squarespace, then your best bet would be implementing breadcrumbs on your own, manually.
Best Practices & Common Pitfalls to Avoid When Implementing Breadcrumbs
Make It Easy to See, But Unobtrusive
The breadcrumb path should be placed somewhere where users can see it, but at the same time, it shouldn’t be the focal point of the page. Ideally, you should place it at the top of the page – either above H1 or beneath the hero image.
You should also pay attention to the font you’re using for it. It shouldn’t be too big as it might affect user experience, but it also shouldn’t be too small, as then viewers on mobile devices might have a hard time seeing and clicking them.
Don’t Replicate Your Main Navigation Bar
Breadcrumbs should be different from your primary navigation menu – otherwise, they don’t serve any purpose, as the user can just click on the navigation bar and get the same result. Duplicating what is already there will make the page crowded for nothing.
Maintain A Simple, Concise & Consistent Naming Structure
When deciding on the names of the breadcrumb trail, you should keep in mind that the names you use should be simple, concise, and consistent – if you pick one term, stick to it.
For example, if you decide that a particular page is going to be called “clothing”, don’t change it to “clothes”, “garments”, “attire” or something different on another.
Add Breadcrumb Schema Markup
As we already mentioned, nowadays, Google prefers to display website breadcrumbs over URLs, as it improves user experience. However, in order for Google to display the right ones, you need to have a valid structured data markup. If it’s not valid, chances are the breadcrumb trail displayed on the search engines’ result page will be incorrect.
If you want to implement breadcrumb schema markup on your website, you can check out this short guide from Google.
Use the Right Breadcrumb Type for Your Website
Not every type of breadcrumbs will be good for every website, which is why you need to assess whether attribute-based breadcrumbs, location-based breadcrumbs, or a path-based breadcrumb trail will be the best option for your site.
For example, if your site has a lot of content divided into multiple categories, then you might want to opt for a hierarchy-based breadcrumb trail, as it will showcase the website’s organisation, and make it easier to go from lower-level pages to higher-level pages.
On the other hand, in the case of eCommerce websites, either attribute-based or history-based breadcrumb trails might be the best choices. You might also consider combining both – you don’t have to choose just one.
Final Thoughts
If user experience is something you value on your website, then implementing breadcrumbs might just be the right decision – as you can see above, not only do they do wonders for your visitors, making the navigation of your website a lot easier, but they also bring plenty of SEO benefits!
And since we’re talking about SEO – you might want to check out our SEO Textbook, a comprehensive guide on all things SEO, or the rest of our blog posts. Who knows, maybe you’ll find some other ideas you can implement on your website!
More articles
View more of our research.

Constructing An eCommerce Website for SEO
Find out how to construct an eCommerce website that is great for users and accessible for search engines.

Educating Clients on the Value of SEO: A Guide for Marketing Managers
Find out how marketing professionals can transform their clients' perception of SEO by educating them about the value that it can bring to their businesses.
