Find out how to construct an eCommerce website that is great for users and accessible for search engines.
Constructing An eCommerce Website for SEO
Author: Paulina Dolatowska, Content Writer

Selling products online can be more difficult than having a local shop. After all, when you are a local seller, you mostly compete with just a few other sellers in the same area, while eCommerce sites have to stand out from both national and international competitors.
One of the steps you can make for achieving that is having a well-constructed online shop. It can be beneficial both for the customer (who will have a better user experience) and for your SEO (as it can boost your rankings).
In this guide, you’ll learn the four main templates and five building blocks that you can use to create an effective eCommerce structure.
The Four Main Templates
There are four types of pages that your eCommerce website should have and users should expect to see before they proceed to the payment process.
Homepage
What Is It?
The homepage is the main page of any website, it’s where the user wants to find the brand of the website.
It should be designed in such a way that it is easy to update and keep fresh and helps the visitors begin their journey down the sales funnel.
What Should It Be Used For?
The homepage should catch the visitor’s attention and inform them about the products you offer. You can also present your sales, promotions, and other special offers that you are running to entice visitors searching for your brand to browse your product range.
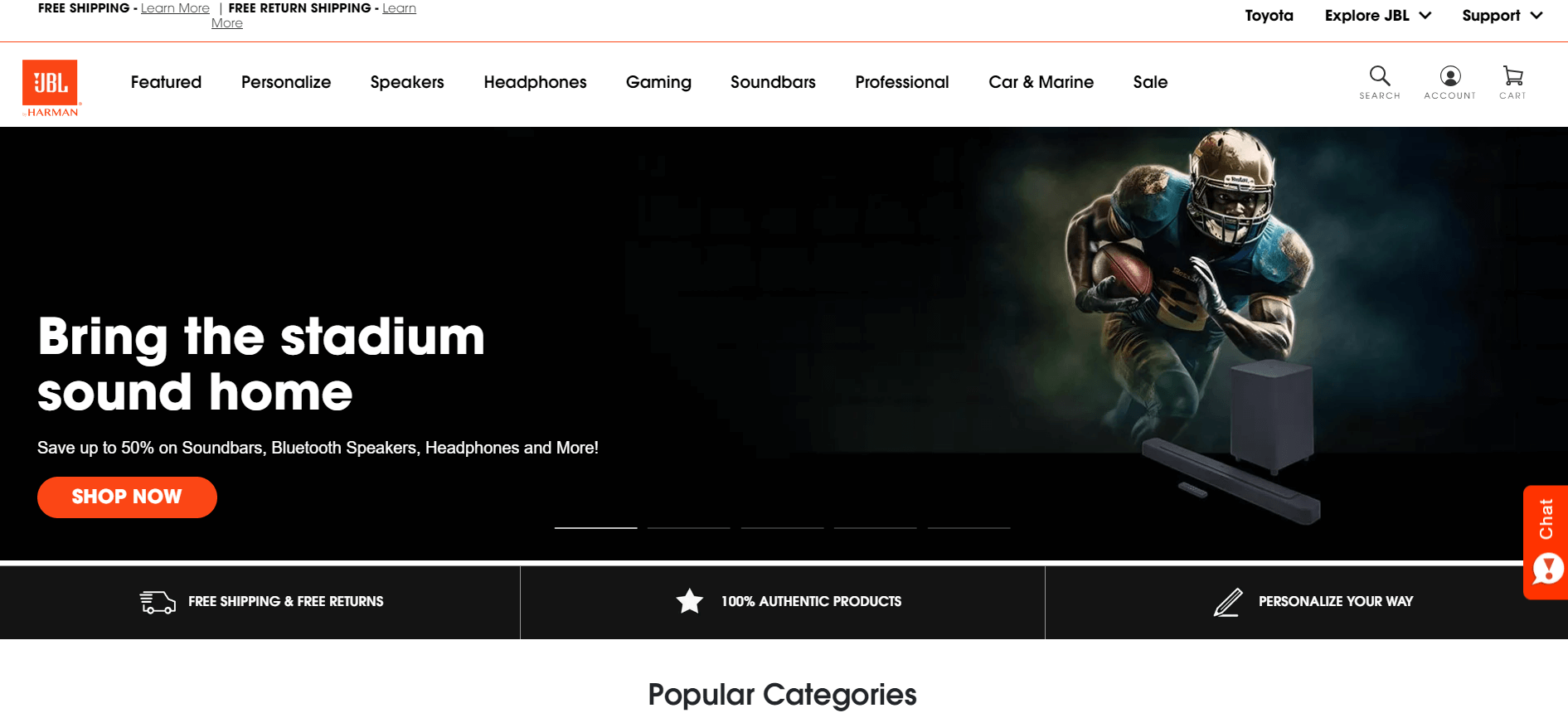
Examples
Here are some examples of an ecommerce homepage:


Category Listing Pages (CLPs)
What Are They?
Category listing pages are a kind of homepage for when a query is broad enough to arrange multiple subcategories.
Broad terms such as “women’s clothing”, “bedding”, “books”, or “watches”, could all be good examples.
What Should They Be Used For?
CLPs should be used to allow users to find different types (or subcategories) of a broader category of products.
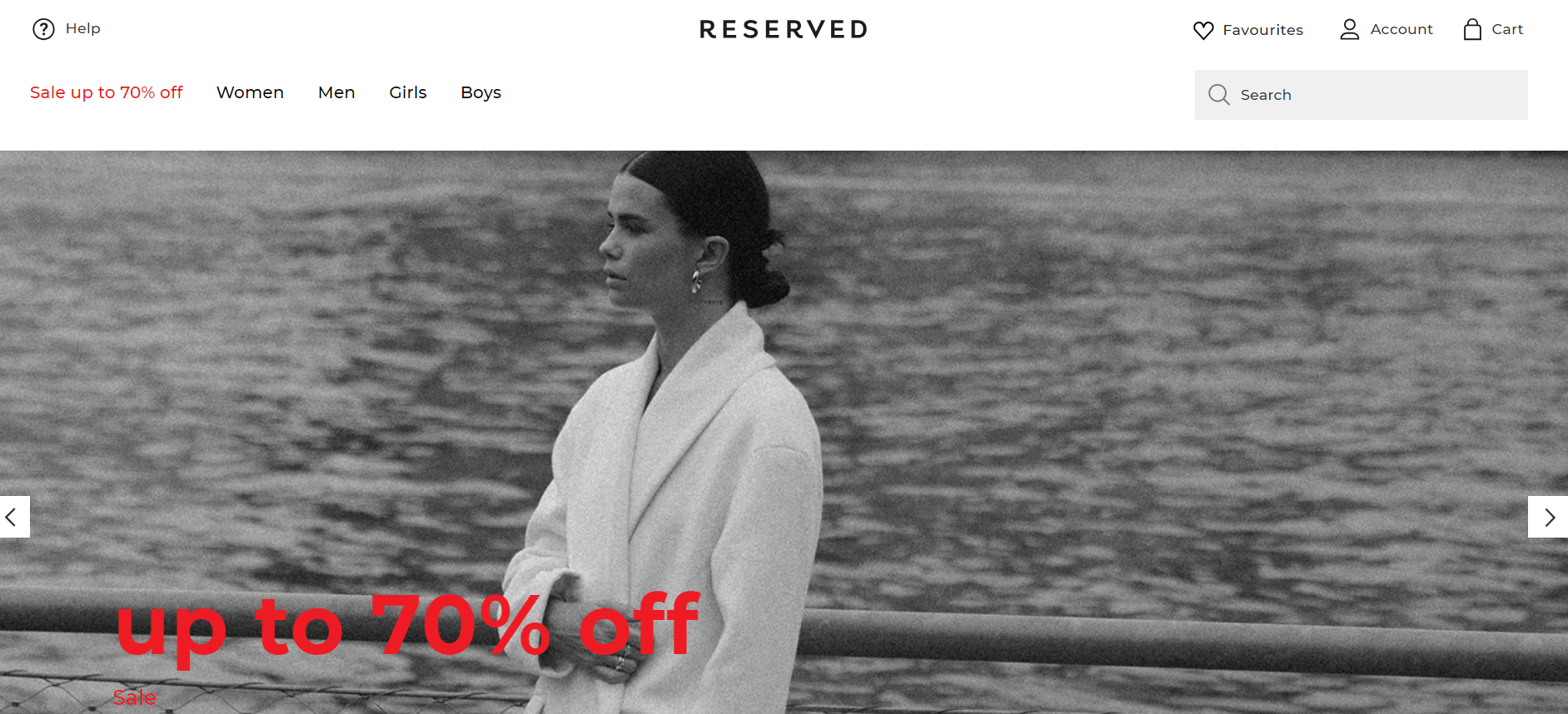
Examples

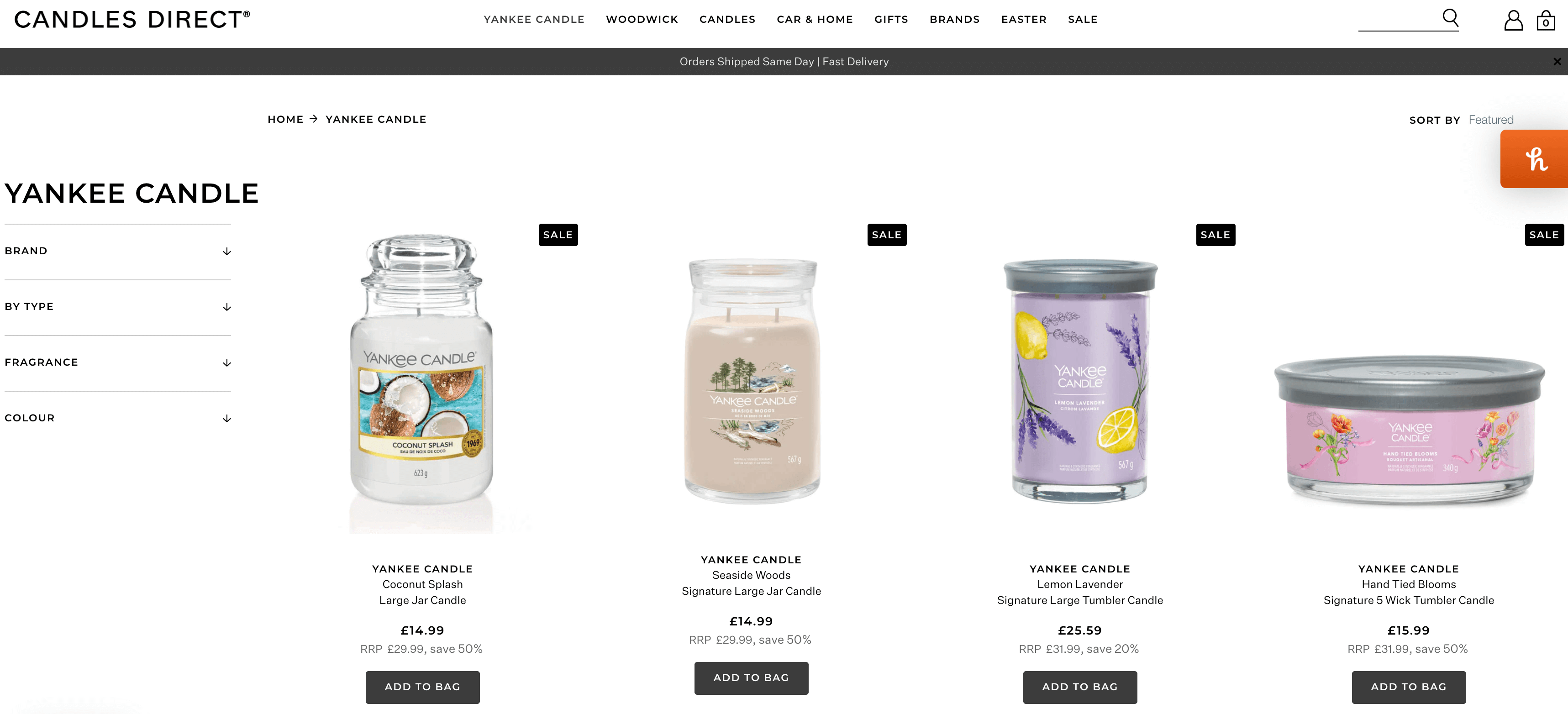
Product Listing Pages (PLPs)
What Are They?
Product listing pages are templates that we commonly associate with categories or subcategories on a website. The most basic design include only products, but more complex templates may also include promotional spaces in-line..
What Should They Be Used For?
PLPs should be used for presenting products from subcategories that provide users with more information about the specific products, bringing them closer to a conversion. They should
- Promote product discovery
- Encourage the visitors to engage with the products
- Reduce the time to make a purchase
They should also be rich with metadata (as each product should link back to the category page), because this can have a very positive impact on SEO rankings and internal link-building strategies.
Examples


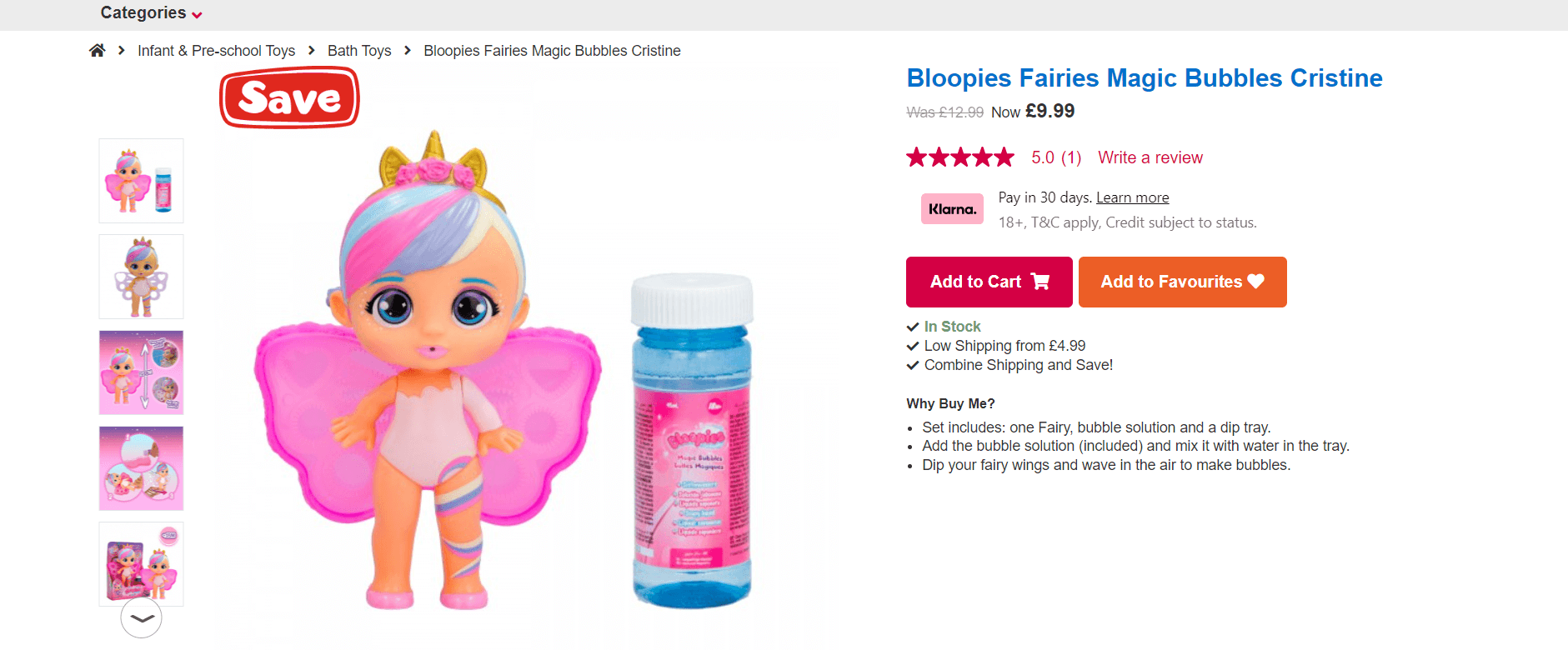
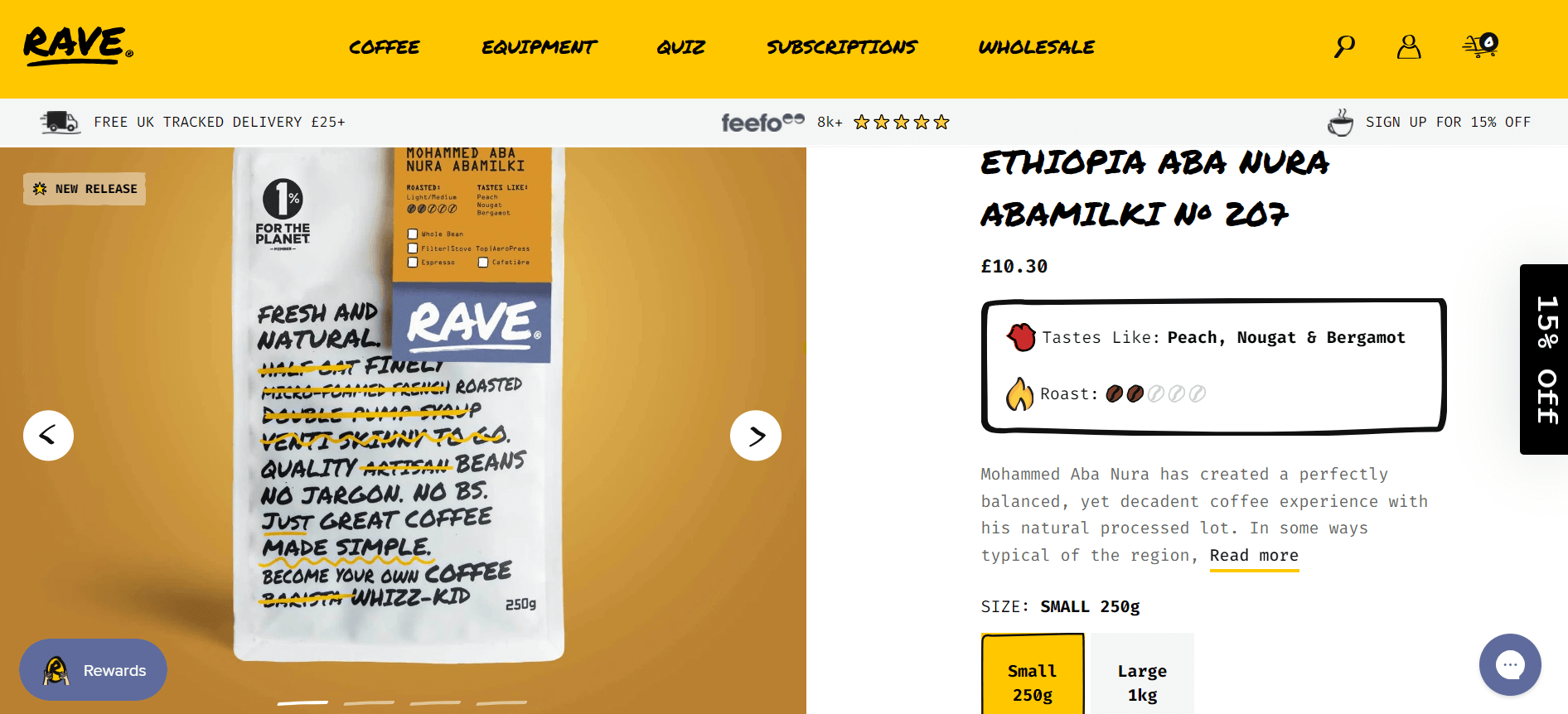
Product Detail Pages (PDPs)
What Are They?
Product detail pages are where users find detailed and relevant information about the product, order samples (if applicable), and customise the product (if applicable).
They are the final stage of the customer’s journey before they actually complete a purchase.
What Should They Be Used For?
PDPs should be used to display crucial information such as the product’s colour, size, flavour, price, reviews, shipping details, etc.
You should also include high quality pictures (preferably from different angles), videos of the product in use (if applicable) and clearly display a call to action which encourages customers to add the item to their shopping cart.
Examples


The Five Building Blocks of eCommerce SEO
Now that you know what the templates are, let’s look at how you can construct your online shop to boost your ecommerce SEO.
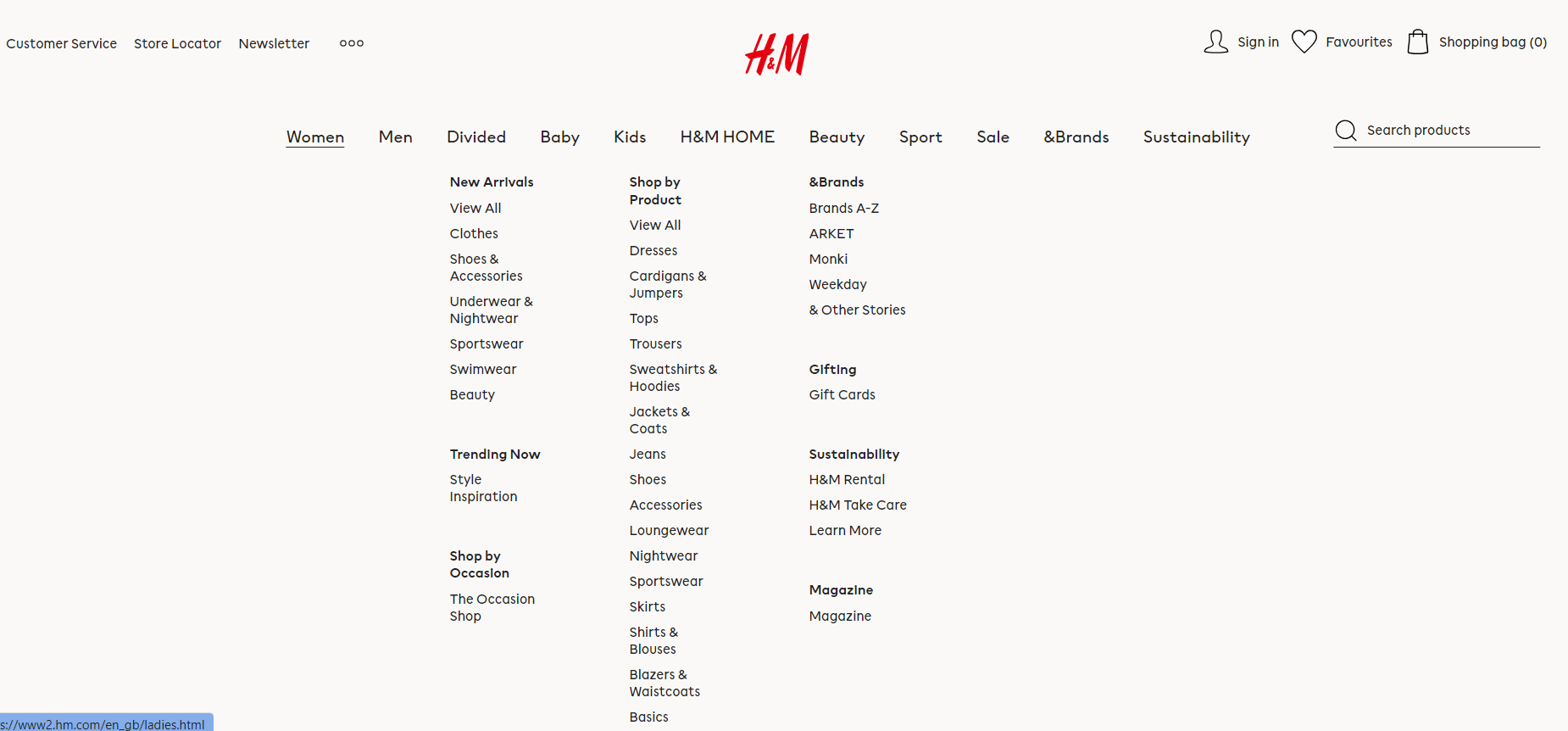
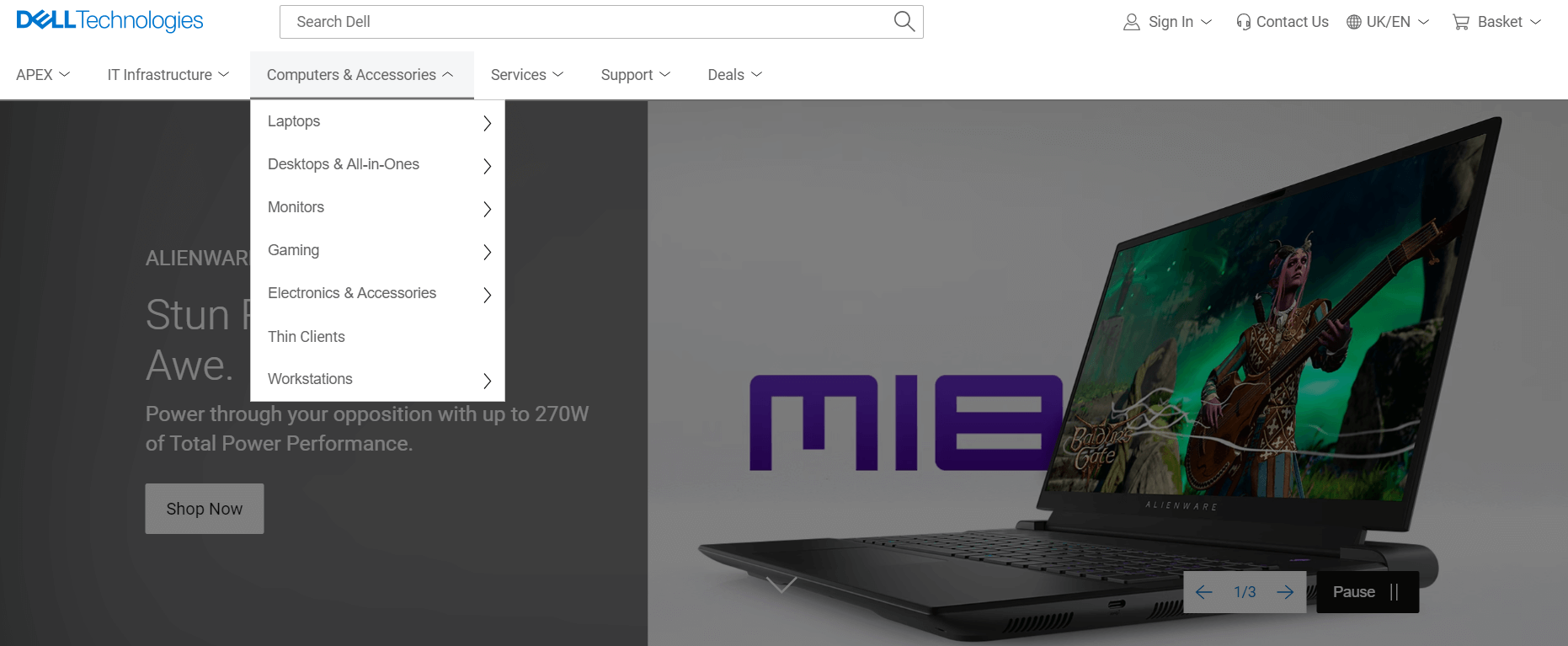
Mega Menu
What Is It?
Mega Menus are the bread and butter of on-site navigation and one of the most important components in eCommerce.
It is the large drop-down, expandable panel displayed below a menu item when the visitor clicks or hovers over it. Mega menus can contain sub-menus and widgets, but they need to be organised with a balance between exclusivity and exhaustiveness.
What Should It Be Used For?
Mega Menus should be used for showcasing your product ranges. They ought to improve navigability and serve as a first step in helping users find what they are looking for on your eCommerce site.
Examples


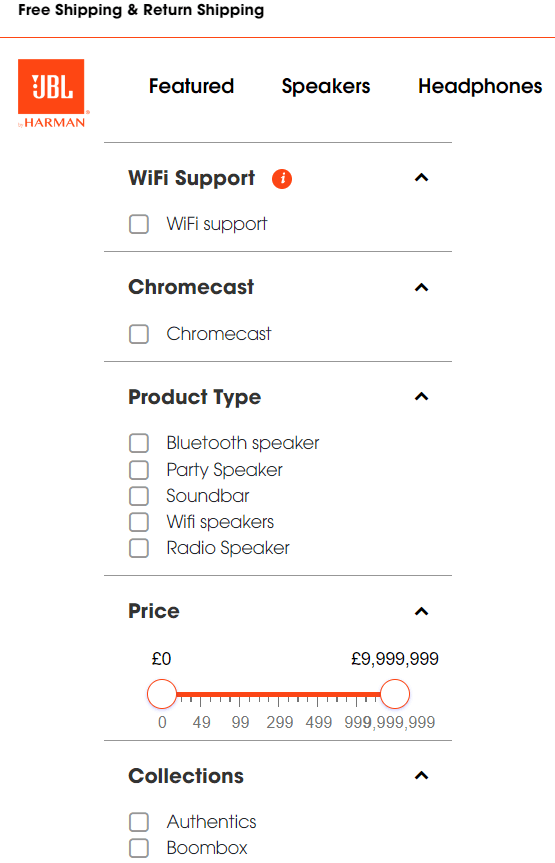
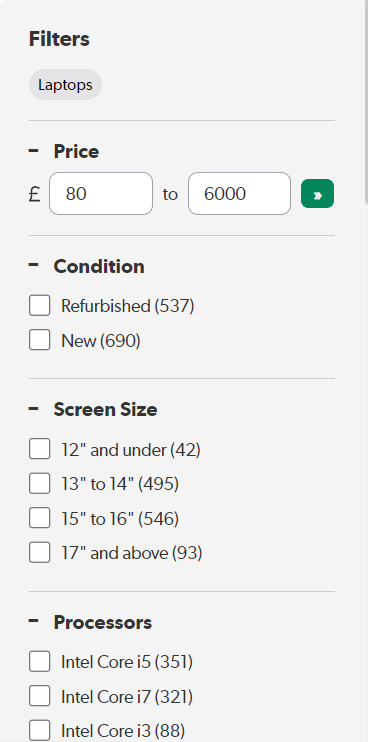
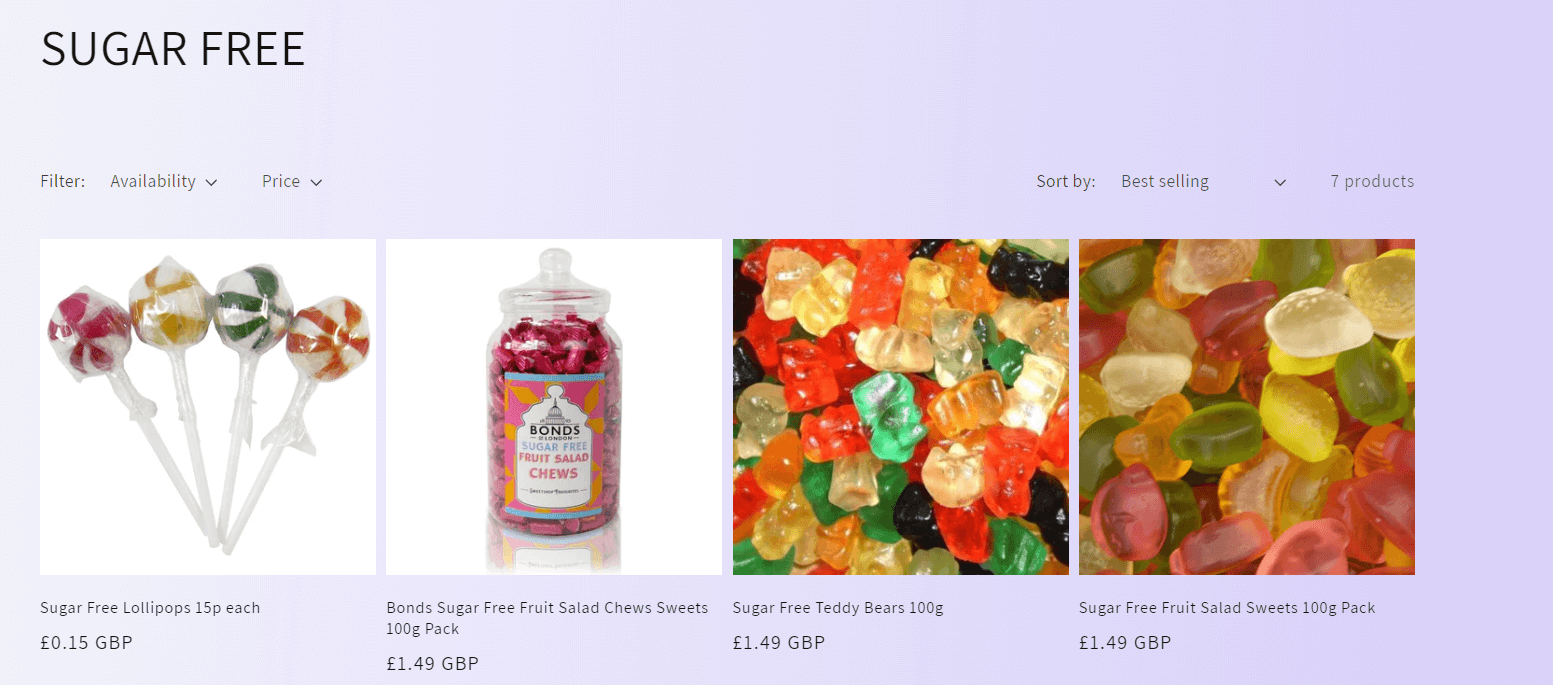
Left Hand Navigation
What Is It?
Left hand navigation, as the name suggests, is the menu appearing usually on the left side of a page.
It shows additional features of the products that may be important for a potential customer.
What Should It Be Used For?
It should be used for helping users filter and sort products based on data in the Product Information Management (PIM) system.
They can, for example, set the price range or choose a size, colour, brand, or other feature that helps them narrow down their searches and focus on what they are searching for.
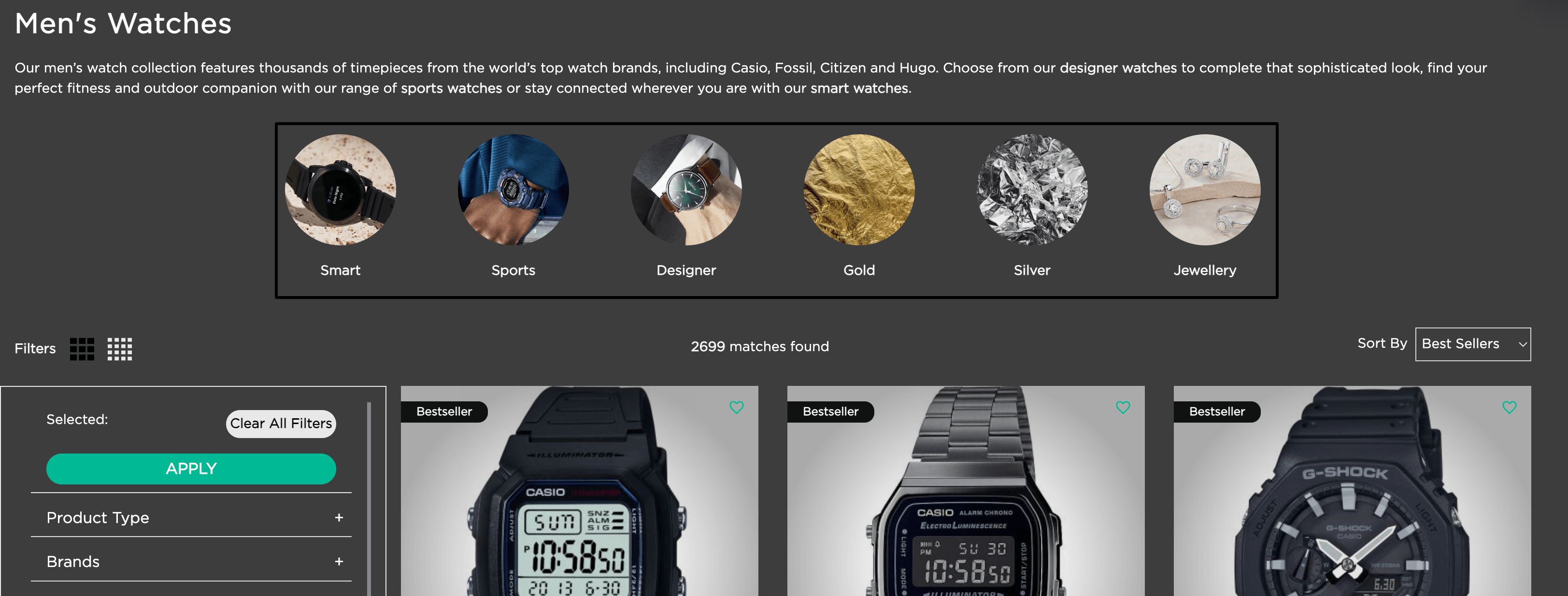
Examples


Quick Links
What Are They?
Quick links are buttons allowing users to reach the next level of filters with a single tap or click. They can show, for example, the names of product categories.
What Should They Be Used For?
They should be used for facilitating navigation on your eCommerce site and shortening the path to the desired product. Quick links create a great opportunity for adding internal links towards other relevant products or pages within your site.
Examples


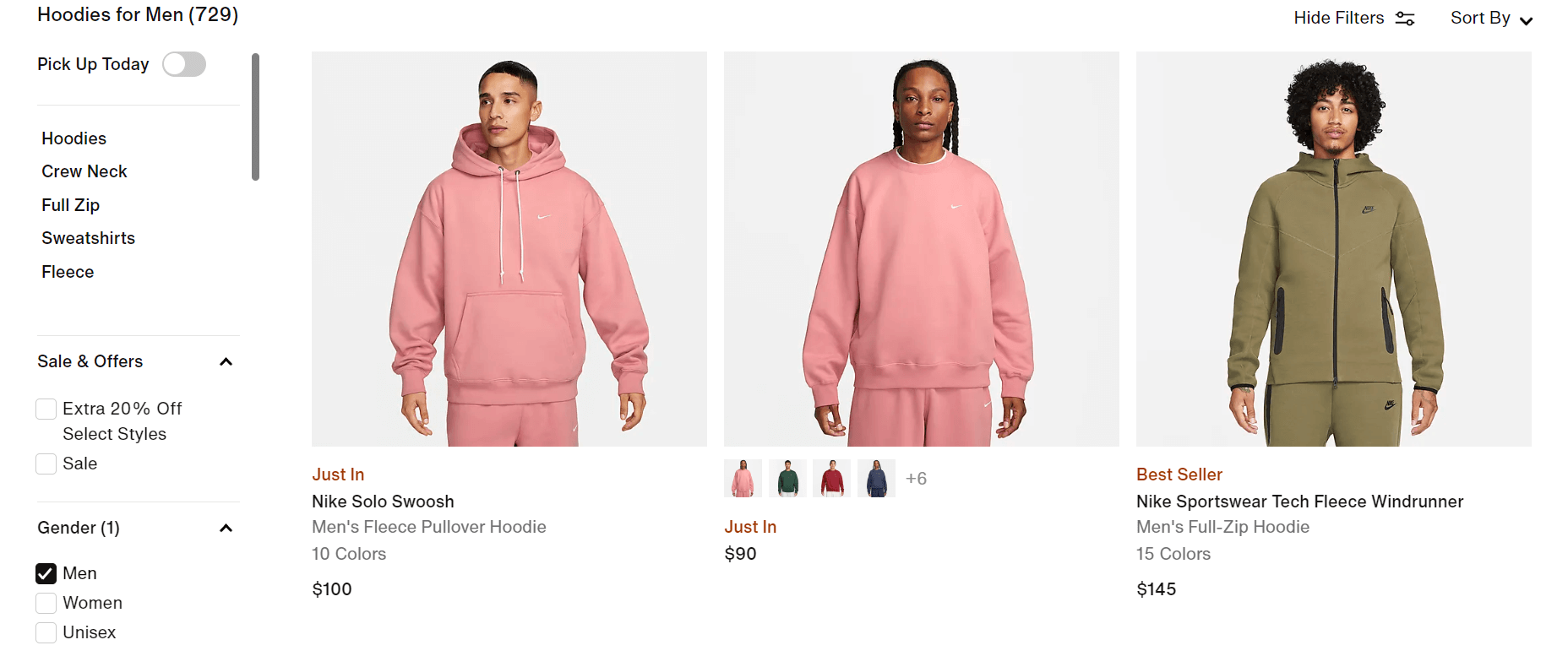
Product List
What Is It?
The product list is the main content for search engines and users. It shows all the available products from a given category with basic information such as their names and prices.
What Should It Be Used For?
A product list should present the products in an encouraging and pleasing way so that they can interest a potential customer. Product lists should have correct pagination and short loading times to positively impact the site’s readability and SEO rankings.
Examples


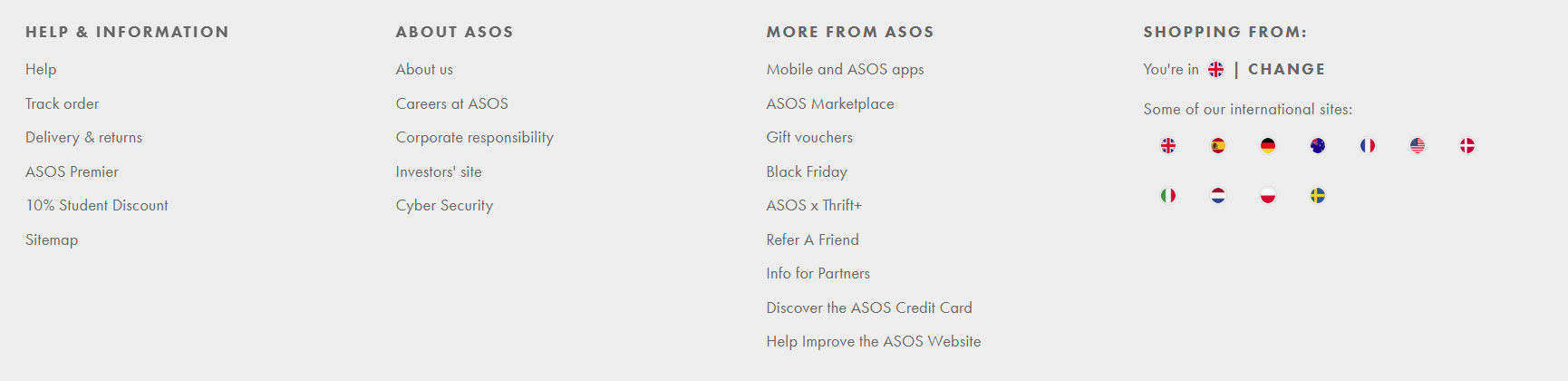
Footers
What Are They?
Footers are the go-to location for company and contact information, tracking orders, and other important pages.
What Should They Be Used For?
Footers should be used to separate additional information about your online shop from the shopping navigation. They improve the site’s organisation which works great for both user experience and SEO rankings.
Footers do not directly impact the buying process, so they shouldn’t contain links to categories or products.
Examples


The Bottom Line
A well-optimised eCommerce site that is clearly accessible for both the search engines and users, can help improve your rankings in Google search results and make a better impression on your potential customers.
If you want to learn more about constructing an ecommerce website for SEO, read the chapter of our textbook dedicated to creating an eCommerce strategy.
More articles
View more of our research.

Educating Clients on the Value of SEO: A Guide for Marketing Managers
Find out how marketing professionals can transform their clients' perception of SEO by educating them about the value that it can bring to their businesses.

The AI Tool Stack Every Content Marketer Needs
Find out which AI tools every content marketer needs to integrate into their workflow to improve efficiency and quality.