In this chapter you will learn how to monitor page experience and user engagement factors using Google's newly released Core Web Vitals.
User experience has always been at the forefront of Google Search. Regardless of how well optimised your content is, there’s no denying that searchers prefer websites that provide them with a good experience. This is backed up by both internal studies at Google as well as industry research. We’ve seen how page experience ranking factors such as site speed and mobile-friendliness have already been added to Google’s ranking algorithms.
In an article published on May 21st 2020, Google emphasise how Search should be centered around journeys as opposed to pages. Both of the factors that we mentioned above can easily spoil the user’s experience of your website. We’ve already shown you how you can measure how fast your website loads and whether it is mobile-friendly or not, but how do you monitor other experience factors?
Web Vitals
In May 2020, Google’s Chrome team announced a new program called Web Vitals which is designed to “help site owners measure user experience on the web” and “identify opportunities to improve”. The idea is to provide webmasters with a universal tool that encapsulates the existing tools and reports that Google already provides, and simplify them with a focus on “the metrics that matter most, the Core Web Vitals”.
Core Web Vitals
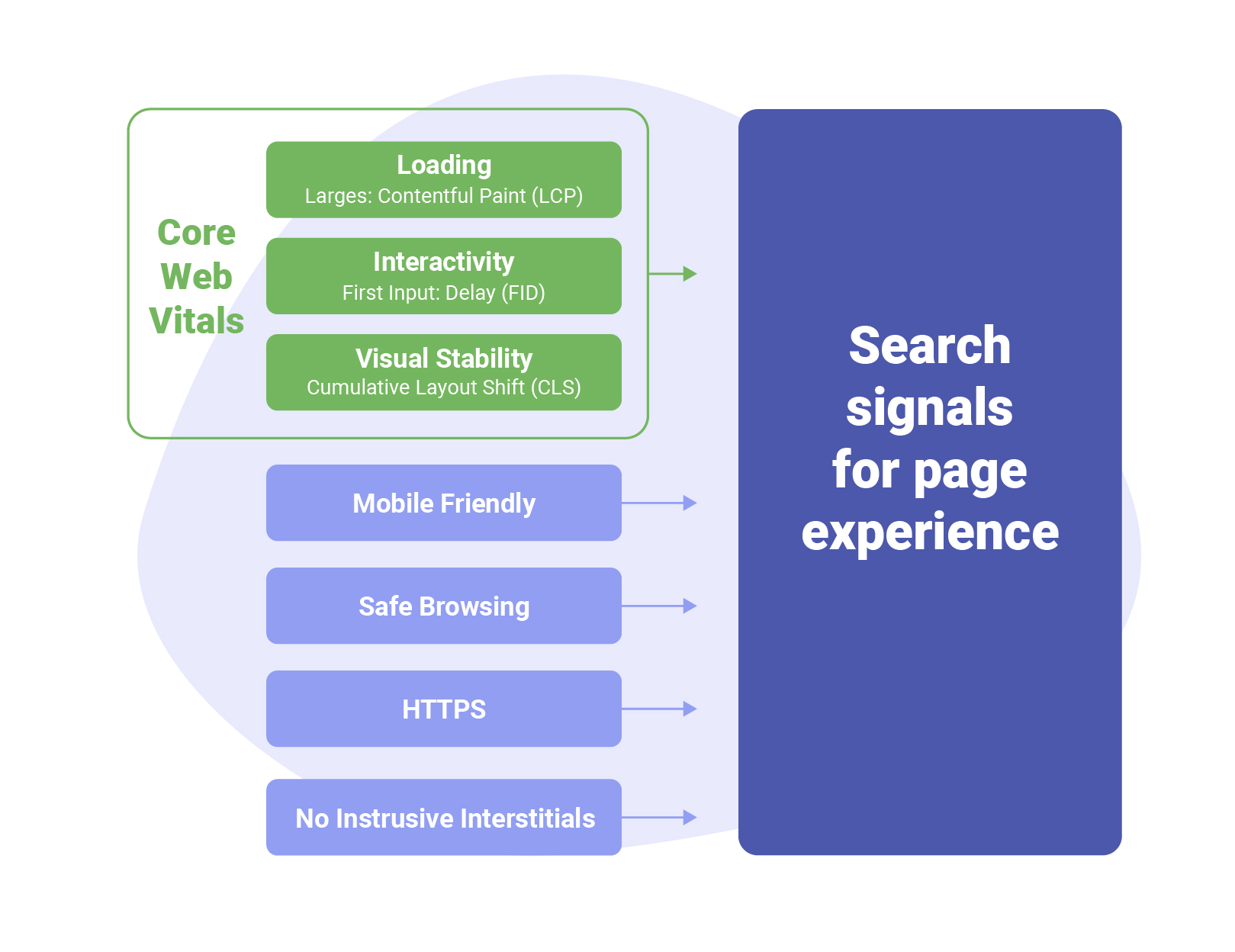
The Core Web Vitals are a subset of Google’s existing page experience signals which include load speed, mobile-friendliness, safe-browsing, HTTPS-security and intrusive interstitial guidelines.
Although the metrics that make up the Core Web Vitals will change and evolve over time, Google is currently focusing on the three aspects of page experience: loading, interactivity and visual stability. Each of these three aspects have their own corresponding metric.
Google suggests that you should ensure that 75% of your pages meet the recommended targets in order to be assessed as “good”. Importantly, these should be “segmented across mobile and desktop devices”.
Largest Contentful Paint – Loading
Largest Contentful Paint (LCP) measures how long it takes for the largest piece of content on the web page to load. Google recommends that the LCP should be no more than 2.5 seconds.

As seen above, Google puts the results into one of three thresholds: green, orange or red.
First Input Delay – Interactivity
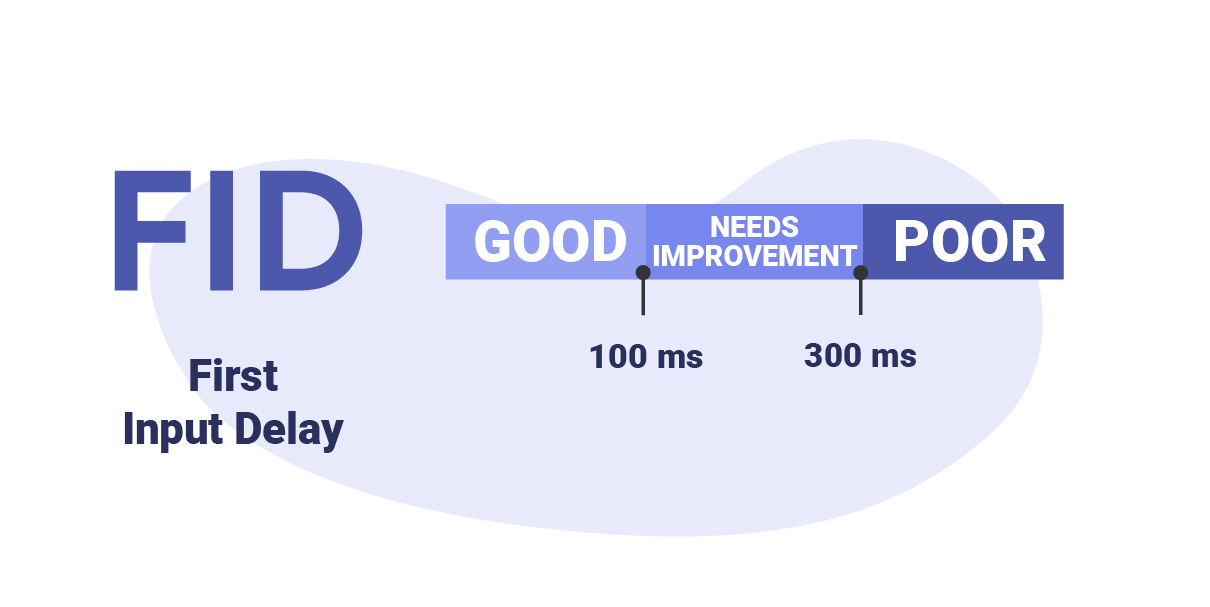
First Input Display (FIP) measures the interactivity of your web page.
Specifically, the metric looks at the time from when the user first interacts with the web page to the time when the browser is able to respond to that interaction.
Below are some examples of what constitute as an interaction:
- Clicking on a link or button
- Inputting text into a blank field
- Selecting from a drop down menu
- Clicking a checkbox
It’s worth noting that scrolling and zooming in or out are not included and that if the user does not interact with the page, then Google is unable to measure it.

Pages that have a FID of less than 100 milliseconds are considered as “Good” in Google’s eyes.
Cumulative Layout Shift – Visual Stability
Cumulative Layout Shift (CLS) is a new metric that measures visual stability and looks to solve issues in relation to unexpected layout shifts.
Below is a great example provided by Google of how sudden changes in the layout can be detrimental to the user’s experience.
The metric looks at the amount of unexpected layout shifts of visible page content “during the entire lifespan of the page”. Google’s John Mueller states that CLS is “calculated by taking the fraction of the page that moves during loading times the fraction of the position it moves”.
Since the Core Web Vitals are now in Search Console, I wanted to do a quick round-up of the tidbits I found while researching. Maybe this’ll save you a few minutes, or encourage you to test, or to watch a video. How much time do you invest in being able to save time? Focus, John
— 🍌 John 🍌 (@JohnMu) May 28, 2020
Google recommends that pages should have a CLS of less than 0.1.

Measuring Core Web Vitals
All three of the metrics that make up Google’s current Core Web Vitals can be measured via the Chrome User Experience Report, PageSpeed Insights, and also within Google Search Console.
All three of these tools provide both lab and field data.
Lab data, which is also referred to as synthetic data, is collected from a controlled environment, i.e. in a “lab” setting.
Field data, which is also referred to as Real User Monitoring (RUM) data, is collected from real users.
Google recommends taking the following steps to measure your CWV.
- Use the Core Web Vitals report on GSC to identify groups of pages that require attention (based on the field data).
- Then, use PageSpeed Insights to diagnose lab and field issues on each page.
- Use Lighthouse and Chrome DevTools to measure Core Web Vitals and get actionable guidance on exactly what to fix. The Web Vitals Chrome extension can provide a real-time view of the metrics on desktop.
- If you want a tool that provides a dashboard of these metrics, use the updated CrUX Dashboard or new Chrome UX Report API for field data or PageSpeed Insights API for lab data.
- Use web.dev/measure for guidance on how you can measure your page. This will also show you a prioritised set of guides and codelabs for optimization, using PageSpeed Insights data.
- Finally, use Lighthouse CI on pull requests to ensure there are no regressions in Core Web Vitals before you deploy a change to production.
You can find a more detailed explanation on how to use these Vitals Tools here.
The Future of SEO & UX
Perhaps the most important reason why you should start to pay close attention to how your website is performing on the Core Web Vitals, is the fact that Google provided an early look at an “upcoming Search ranking change that incorporates these page experience metrics”.
What this means, is that in addition to the existing page experience signals we highlighted before, Google will now also consider your Core Web Vitals as a ranking signal.

This pushes webmasters to continue to strive to provide the best possible experience for the end user. It also means that over time, Google will continue to evolve and adapt the metrics that are measured as part of the Core Web Vitals.
Although the relevance of your content is still considerably more important, Google may use page experience signals as a tie-breaker of sorts in cases where “there are multiple pages that have similar content, page experience becomes much more important for visibility in Search”.
The bottom line: the marriage between SEO and UX has been strengthened and Google monitoring your Core Web Vitals is another important step you should take in monitoring the SEO health of your website.
Google & Engagement Metrics
As we saw earlier in this module, Google Analytics allows you to track how users are interacting with your website. Engagement metrics such as click-through rate (CTR), time on page and bounce rate provide an insight into the user’s experience of a website, so what if Google used this information as part of its ranking algorithm?
A patent originally granted to Google in 2014 and has since been revised multiple times titled “Modifying search result ranking based on implicit user feedback”, looks at how Google may use user click-through rates as a ranking factor.
As is the case with every Google patent that we scrutinise in The SUSO Method, this by no means guarantees or confirms that the system is in use. In fact, when SearchEngineLand.com asked Google about this, here’s what they had to say in an official statement:
“As we’ve commented on before, we use interactions in a variety of ways, such as for personalization, evaluation purposes and training data. We have nothing new or further to share here other than what we’ve long said: having great, engaging content is the right path for success. We’d encourage site owners to focus on that big picture”.
What the patent does tell us, is that Google have at the very least considered using user engagement and behaviour as a means to determine which pages should be prioritised by its algorithm. It also shows that they want to protect themselves and prevent other search engines from following suit.
For this reason, and the fact that Google may wish to utilise behavioural metrics as a ranking factor in the future, exploring this patent is worth our time.
Ranking Based on Implicit User Feedback

The patent introduces the concept of a “result selection log” which is used to record and measure implicit user behaviour feedback during the user’s search session.
The log also includes negative information such as the search results that the user didn’t click on, the positions of the pages that the user didn’t click as well as the Information Retrieval (IR) scores of the clicked results.
In the context of this patent, an IR Score is part of the Information Retrieval System which looks at how relevant keywords are being used in the page title, headings, in the anchor texts used to point to a page and of course, the main body content.
Other factors such as the user’s cookie, the cookie age, IP (Internal Protocol) address and the user agent of the browser are also logged.
Interestingly, the type of query (i.e. navigational, transactional, informational) is also recorded. This further emphasises the importance of identifying the search intent for the keywords that you want to target for your core landing pages.
The patent also mentions how click data can be used to classify different types of users.
“For example, computer-savvy users often click faster than less experienced users, and thus users can be assigned different weighting functions based on their click behavior”.
This aligns with one of the reasons Google employees give when it comes to using engagement metrics as a ranking signal – the fact that they can be too noisy and easy to manipulate. In the above example, “computer-savvy users” who click faster may be able to find what they’re looking for much faster and leave a web page than a “less experienced user”. A session like that would likely yield a high bounce rate which of course, is not completely representative of the user’s experience of the web page.
That being said, the patent outlines how this user engagement feedback can be combined with additional external factors such as the user’s location, language used and device (which Google is already collecting and displaying on Google Analytics), to re-rank search queries.
The Takeaway
When we consider that Google’s primary goal is to provide users with the best search experience (and results) as possible, it should come as no surprise that they would consider including engagement metrics in their algorithm.
What this patent highlights, is that the way a user interacts with your website has a lot to do with how the content on your page is crafted.
The patent specifically talks about scoring pages based on the positioning of keywords on prominent areas of the page like the page title and headings. This ensures that users are staying on your page as long as possible because they have found what they’re looking for.